Targeted display advertising is a method of attracting the audience of a website to take a specific action. These are often made up of image, animated, or video advertisements that encourage the user to click through to a website page and take action (e.g. make a purchase). They can also be used for retargeting campaigns. This is where ads are served to users who have already visited a specific website. The aim is to “retarget” the user and encourage them to return to the website to take the same action (or an action at a different stage of the funnel).
Best Practices for Digital Display Ad Creatives
At a Glance Digital Ad Guidelines
These are the most common digital display ad sizes:

Acceptable File Types:
- GIF
- JPEG
- PNG
- HTML or JavaScript ad tags (from supported third-party servers)
- HTML5 (through supported third-party servers)
The most popular digital display ad units include the Skyscraper (160x600px), Big Box (300x250px), Leaderboard (728x90px), Mobile Banner (320x50px) and Half Page Unit (300x600px).
Static / Non-Animated Display Ads
- Can be formatted as JPEG, .JPG, .PNG, and .GIF files.
- Ads with light backgrounds must have a distinct SOLID border (1 pt. black border).
Animated GIFs
- Animated GIF ads must have a frame rate no faster than 5 FPS.
- Animation length should be a maximum of 15 seconds or shorter. No continuous looping.
- Ads with light backgrounds must have a distinct SOLID border (1 pt. black border).
HTML5 Display Ads
HTML5 ads are like mini web pages and contain multiple file types that combine different types of technologies such as HTML, Javascript, Cascade Style Sheets (CSS), Web Fonts, shared javascript libraries, SVG, WebGL and other assets like images and video files. The number of requests made to fetch files has a big impact on load performance of the ad as well as the page. HTML5 ads must optimize the number of requests being made to the server to reduce the impact on performance.
- Animation length should be a maximum of 15 seconds or shorter. No continuous looping.
- Ads with light backgrounds must have a distinct solid color 1px border.
- The .ZIP file should contain the HTML for the ad as well as an image folder with any of the following file types: .css, .js, .html, .gif, .png, .jpg, .jpeg, .svg
- The creative must be clearly separated from the site content either by a 1px border or a non-white background color.
- All files for the ad (.html, .js, .css, images, etc.) must be included as part of the maximum file weight calculation for all file load limits. File weights are calculated after files have been compressed into zip format.
Creative Best Practices: General Display Advertising
- Do not use the word ‘Click’ in the ads as some publishers will not allow it.
- Use at least four of the most popular ad sizes to maximize exposure (see recommended sizes above).
- Keep the message focused and simple. Do not make people work to understand your message.
- Logo should be prominently visible.
- Include human presence and product shots.
- When arriving on your landing page, users should be able to easily find what your ad promises.
- Use the same creative elements from your ads on your landing page. They should have a similar “look and feel”.
- Consider including your URL in the ad for those individuals who avoid clicking. This will give them an address to navigate directly to your site.
- Call-to-action: Give them a reason to engage with you. Action buttons encourage engagements (clicks). Do not use the word “click”, but phrases like “order here”, “enroll today”, and “instant access” provide an implied benefit to the user.
- Avoid ad fatigue. Make new creative as often as your budget allows. It is important to keep your ads fresh.
Additional Best Practices for Retargeting/Remarketing Campaigns
- Ads should be unique to retargeting because your audience is already engaged with you.
- Do not make it obvious that you are retargeting your website visitors.
- Provide compelling reasons to encourage return visits to your website.
- Include strong call-to-action offers like “free shipping”, “free application”, “special considerations”, etc.
- Make sure your creative elements are brand consistent.
For display ads that have multiple slides and animated banners, animation shouldn’t run longer than 30 seconds. The banner can be looped, but the animation has to stop after 30 seconds. GIF banners are required to have a speed of 5 frames per second or lower.
Types of Targeted Display Ads
Standard Banner Display Ads
One of the oldest and traditional forms of advertising, standard banner ads usually appear near the top of a website in a “banner” format.



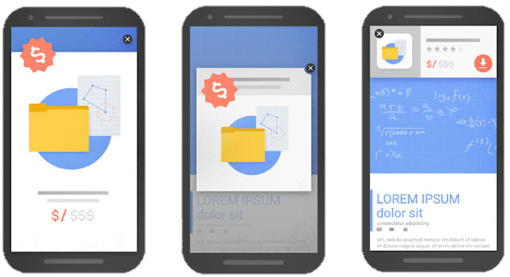
Interstitial Ads

Interstitial ads are interactive, full-screen ads that cover the interface of their host app or site. These ads appear between content, so they place at natural transition points or breaks, such as in between activities or game levels. Their full coverage is what differentiates them from other ad types, like pop-up, native, and banner ads.
For reference, here’s an example of an interstitial ad (left), compared to a pop-up ad (middle) and a banner ad (right).
Ad types include text, images, rich media, and video. Users can navigate past any of these by clicking or tapping on the ad to visit its destination, or by closing it to continue what they were doing previously. The timing of the close option depends on the ad type. Non-video ads will have an immediate close option. Whereas interstitial video ads may have up to a 5-second delay before providing a close option. Interstitials can be found on desktop and mobile (as both iOS and Android full-screen ads).
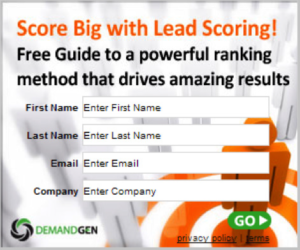
Rich Media Ads
These ads include interactive elements, such as video, audio, and clickable elements. The example to the left shows an ad from DemandGen that includes an opt-in form within the ad itself.
Rich Media Creative Types

- Banner
- Dynamic Creatives
- Expanding
- Interstitial
- Multi-Directional Expanding (MDE)
- Push-down
- Video
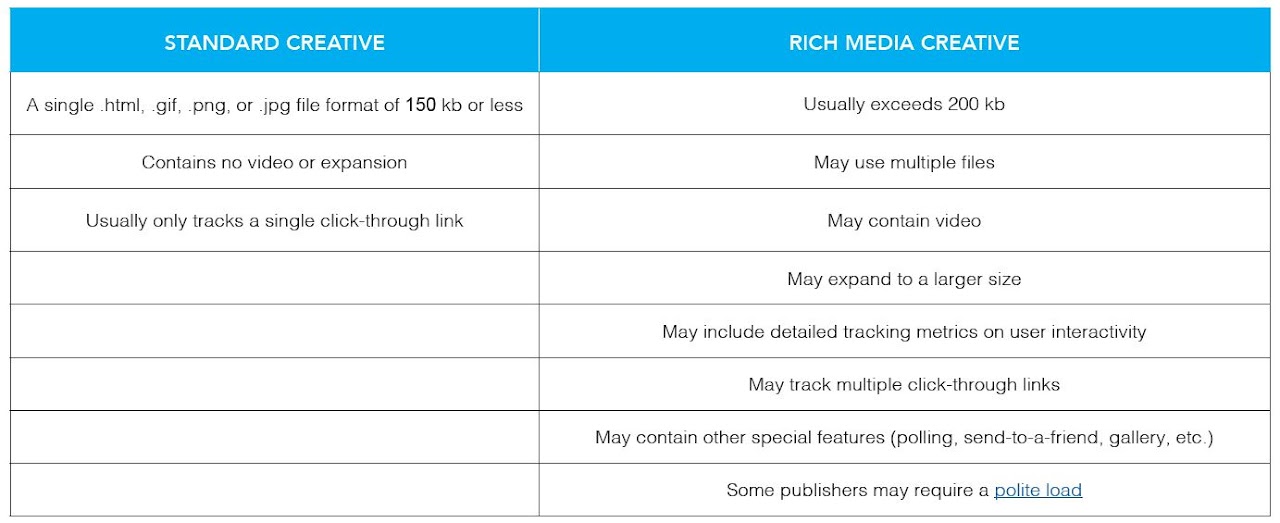
Standard Display vs. Rich Media Creative
Key advantages of rich media creatives include:
- An engaging user experience leads to a higher interaction rate
- Increased conversions, click-throughs, and view rates
- Better metrics than traditional ads
The differences between standard and rich media creatives are detailed below:
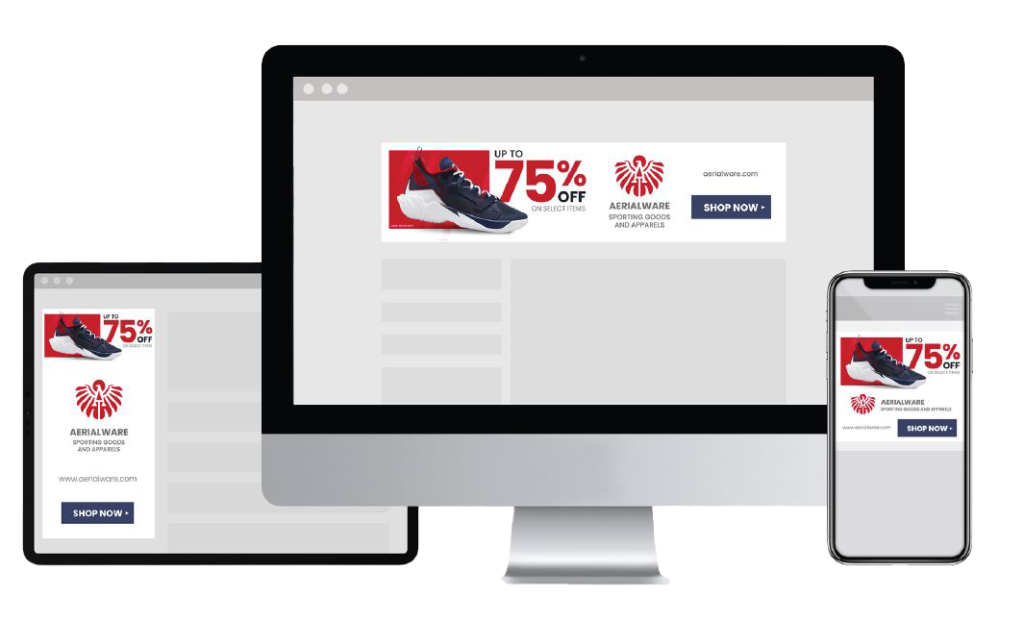
Responsive Display Ads
Responsive ads automatically adjust their size, appearance, and format to fit available ad spaces.
Benefits of Responsive Display Ads
- Optimize your ads
- Broader Reach
- Saves Time
 Responsive Ad Types
Responsive Ad Types
- Interstitial Pushdown
- Fluid E2E (250H)
- Fluid E2E (90H)
- Blackout
- Bottom Adhesion 90H
- Bottom Adhesion 90H Expanding
- Pinpoint Shoppable Video
- Video Gallery
- Shoppable
Dynamic Display Ads
 Dynamic display advertising empowers businesses with continually updated ad creatives by dynamically generating the content of the display ad creative using data feeds from eCommerce stores, automotive dealership inventory sources, real estate listing sites, and more. These ads are beneficial for any business attempting to sell a product for which the product has a specific page or exists as an inventory item on the business website.
Dynamic display advertising empowers businesses with continually updated ad creatives by dynamically generating the content of the display ad creative using data feeds from eCommerce stores, automotive dealership inventory sources, real estate listing sites, and more. These ads are beneficial for any business attempting to sell a product for which the product has a specific page or exists as an inventory item on the business website.
Ad Sizes Include
- 300×250, 728×90, 300×250, 300×600, 970×250, (and some 160×600 and 320×50 depending on the DSP), and Reveal
Ad Specifications
- All ads are dynamically generated and do not require manual creation.
- Businesses may submit logos, colors, and taglines or sales messaging to be included in some ad sizes.
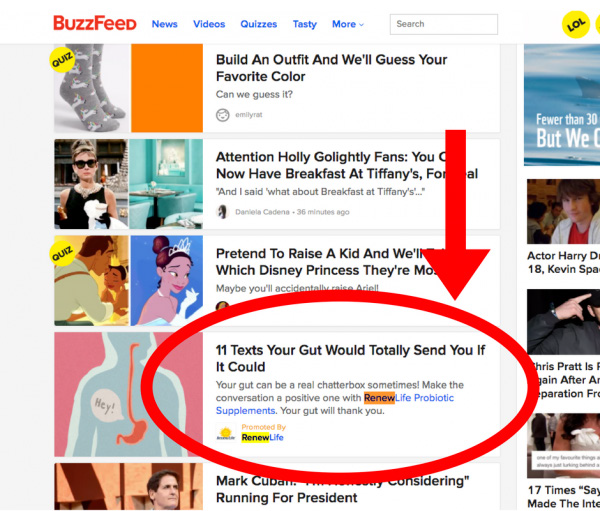
Native Ads

Native advertising is a type of advertising that matches the form and function of the platform upon which it appears. In many cases, it functions like an advertorial and manifests an article or editorial.
Ad Specifications
- Image: 1200×627 pixels and must have your logo or business name overlaid on top of the image. You must include an image of your business logo that has a minimum of 120×120 pixels and an aspect ratio of 1:1.
- We recommend that the logo or business name is placed in the upper-left corner of the image.
- The landing page associated with the ad must include a matching logo or business name for a consistent look and feel with the ad creative.
- Headline: 25 character max (including spaces)
- Body: 90 character max (including spaces)
- CTA: 15 character max (including spaces)
- Destination URL: 1024 characters
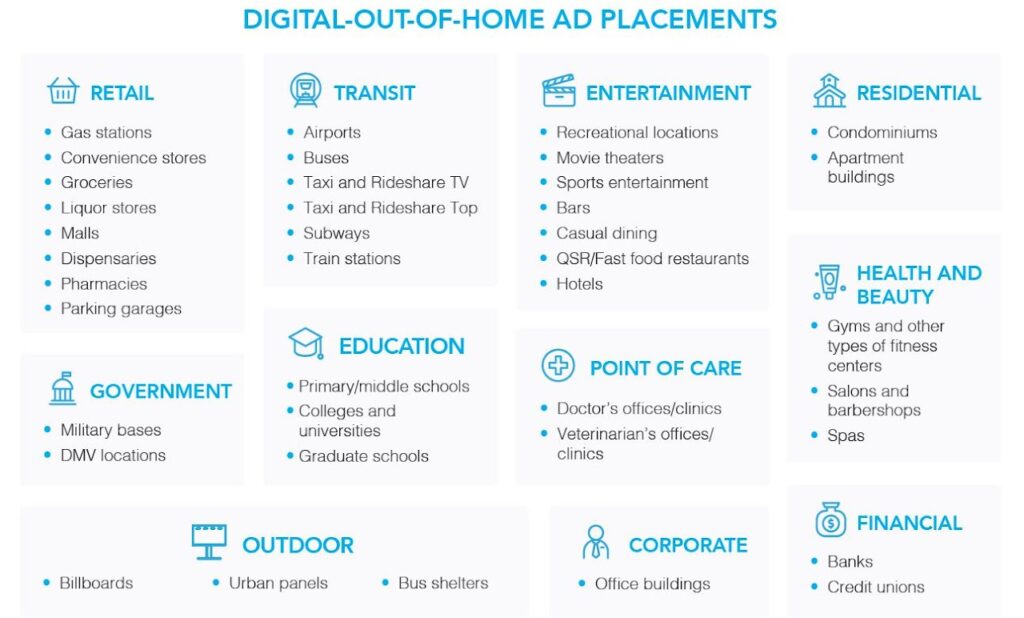
Digital Out-Of-Home (DOOH)
Digital Out-Of-Home (DOOH) gives you the ability to feature your message in environments accessible to the public, from digital billboards and outdoor signage to screens in grocery stores, gas stations, restaurants, and medical offices.
Targeting options include:
- Zip code/Postal code, City, DMA, County, State, and National
- Radius targeting for multiple locations (minimum of 5 locations within a 5-mile radius).
- Geographical audience targeting and advanced delivery MAY be available for DMA or larger targeting.
Ad Specifications
Static DOOH
- Resolution: 72 pixels/inch
- File size weight limit: <10MB
- Sizes: 1920×1080, 1080×1920, 720×480, 1366×768, 1400×400, 840×400
Video DOOH
- Video Length provided by the client (max 30 sec)
- File size Limit: <50MB
- Codec: MP4
- Sizes: 1920×1080, 1080×1920, 720×480, 1366×768

Click Tags
The basic concept of the clickTag is that the third-party ad server used by the publisher will provide the URL to be used for the clickTag at runtime. This allows them to insert their own click tracking link into the banner. Most programmatic DSPs use click tags for HTML5 ads. If you’re having a marketing team build your creatives using HTML5, please find instructions for implementing click tags within your ads here.
General Click Tag Guidelines
- Ads serving within an iframe should open in a new window when clicked
- Example: ClickTag Actionscript Code: on (release) { getURL (clickTAG, “_blank”) }
- Tip: Please only implement one clicktag in each HTML5 file, as our platform does not support multiple click tags within one HTML5 file.
- Primary file must be named index.html
- All images used in HTML5 ads must be local images, not referenced images, and should be part of the assets that comprise the ZIP file.
- HTML5 ads must include:
- declaration
- tagtag
- Ad format size meta tag within thetag.
- For example:
- All code and assets that are added as local files must be referenced using a relative path to resources included in the .ZIP file.
- External references are supported but are limited to a maximum of 10 references.
- Google fonts and .woff fonts are the only accepted font files. .ttf font formats are not supported.
- Other file formats not supported within the HTML5 zip are additional zip folders, .db files, and .fla files.
- There must not be any white spaces in the naming convention used to name the files added as local references.
- The click event must always be present in the index.html file.
For additional information, please visit html5clicktag.org